皆さんはPerfect PixelというChromeの拡張機能をご存じでしょうか? デザインカンプを半透明にしてWebページに重ね、要素のズレなどを確認できるものです。
そんなに厳密にWebページを作ることはあまりないと思うのですが、ある程度カンプに合わせたいときなどには便利です。 早速インストール&設定をしてみましょう。
1. 以下のページからインストールします。
PerfectPixel by WellDoneCode (pixel perfect)
https://chrome.google.com/webstore/detail/perfectpixel-by-welldonec/dkaagdgjmgdmbnecmcefdhjekcoceebi
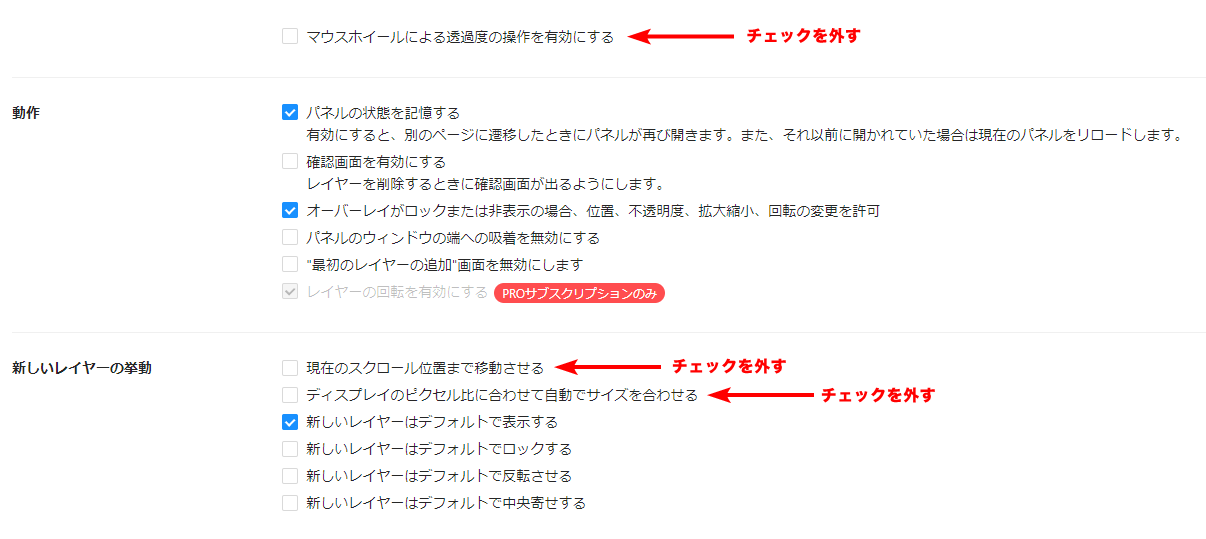
2. オプションの設定
ピンク色のグラデーションのアイコンがPerfect Pixelのアイコンです。
そこを右クリックして「オプション」を表示します。そして、以下のように設定しましょう。
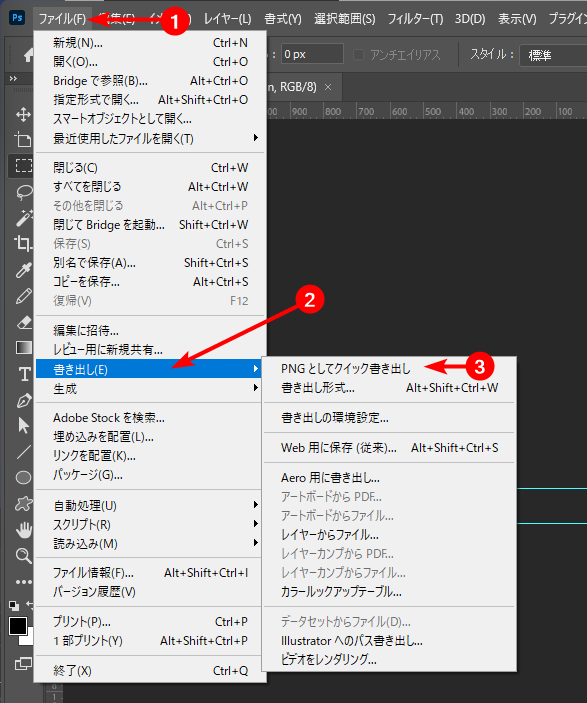
3. カンプをPNGで書き出す
ここではPhotoshopであることを前提にしていますが、XDやFigmaなどでも同様に書き出せるはずです。
4. 対象のページを開いておく
Perfect Pixelでこれから調整するページを開いておきましょう。
5. デベロッパーツールの設定
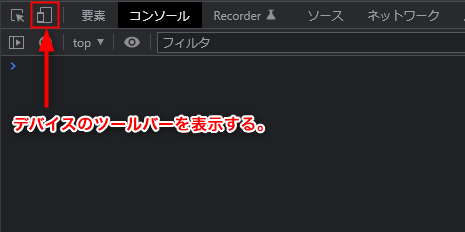
(1) まずデバイスモードにします
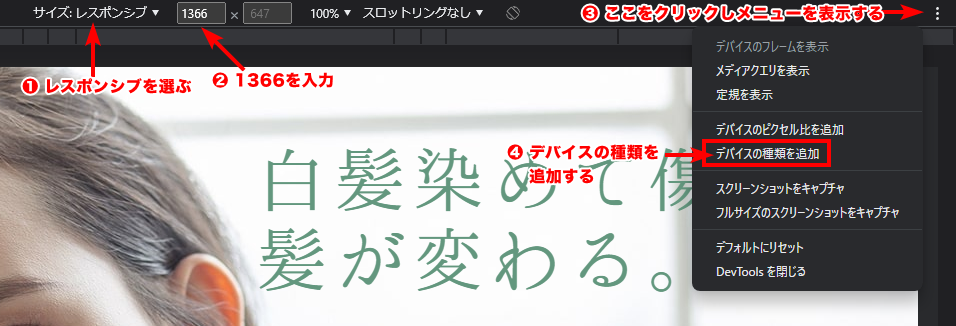
(2) 以下のようにデベロッパーツールを設定します
基準に作ったカンプの横幅にデベロッパーツールを合わせます。(今回は1366pxです)
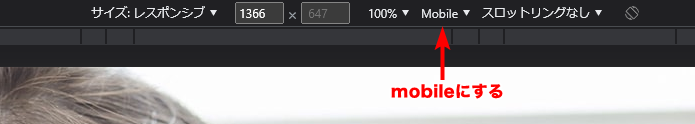
(3) 「デバイスの種類」をmobileにします
これはカンプはスクロールバーを考慮して作られていないので、スクロールバーを消すためです。
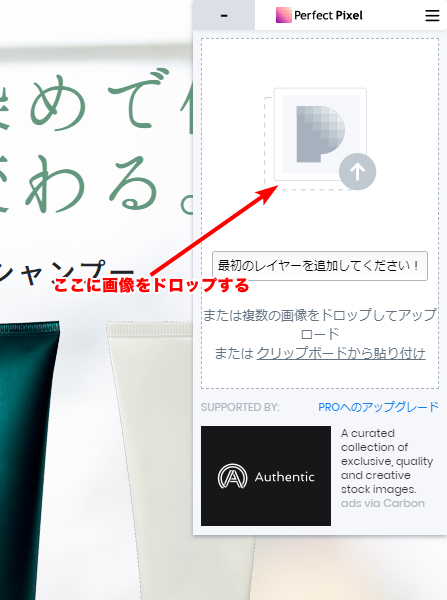
6. Perfect Pixelに書き出した画像を設定する
3. で書き出したカンプの画像をPerfect Pixelに設定します。
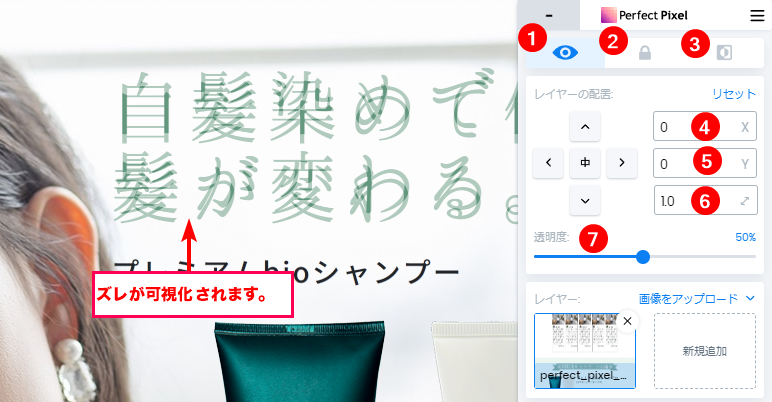
7. Perfect Pixelを調整してみる
ただ、こんなにぴったりと他が合っていることもあまりないので、動かさなければならないと思います。
カーソルキーでオーバーレイした画像を移動できます。Shiftを押してカーソルキーを動かすと10ずつ移動します。
その他ツールバーの使い方ですが、以下のようになっています。
①:オーバーレイの表示・非表示。
②:オーバーレイのマウスでの移動ロック。
デベロッパーツールで要素をチェックするときはこれをONにします
③:オーバーレイをXORで重ねることで違いがはっきり分かります。
④:オーバーレイのY移動位置
⑤:オーバーレイのY移動位置
⑥:オーバーレイを表示倍率
⑦:オーバーレイの透明度
以上となります。
ごくまれにポスターのようにピッタリ合わせなければならない、ということもありますが、ここまで合わせることはないですね。
なので、部分的に使うといいかもしれません。